ヒートマップとは?サイト上のユーザー行動を把握し、成果獲得を目指そう!
ヒートマップは、ユーザーのサイト上での行動を視覚的に把握できるツールであり、近年、マーケティングやUI/UX改善、ECサイトの最適化において急速に注目を集めています。これまでの数字ベースの解析では読み取れなかった“ユーザーの心理”を浮き彫りにすることができるため、直感的に課題発見ができるのが魅力です。本記事では、ヒートマップの仕組みや種類、具体的な活用方法、注意点までを徹底的に解説し、成果につながるウェブサイト改善の一歩をサポートします。
目次 ➖
ヒートマップとは?どんなデータが見えて、何ができるのか?
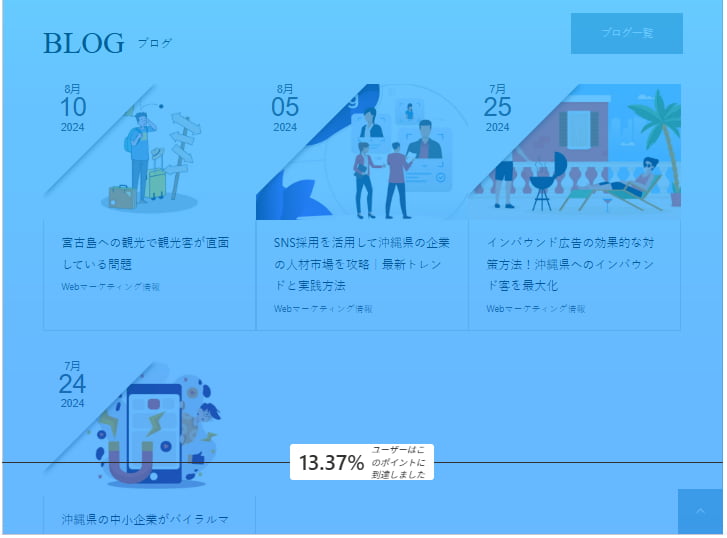
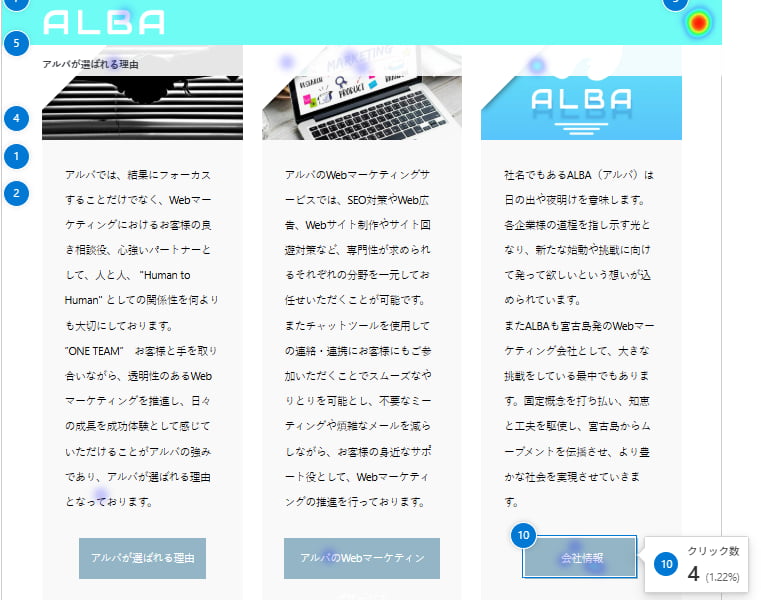
ヒートマップとは、ユーザーの行動を色の濃淡で可視化するデータ分析手法です。サイト訪問者が「どこを見たか」「どこをクリックしたか」「どこまでスクロールしたか」などを視覚的に表現することで、直感的にユーザーの動きを把握できます。通常のアクセス解析では見えづらい感覚的な動きを理解するのに優れ、特にWebマーケティングやUI改善において効果的です。
ヒートマップの基本的な定義と仕組み
ヒートマップは、ユーザーの行動ログを取得し、それを色(主に赤・黄・青)で可視化する仕組みです。赤く表示される部分は「多くの人が見たりクリックした部分」、青や無色の部分は「注目されなかった箇所」を意味します。これにより、どの要素が効果的で、どこに改善の余地があるのかを素早く把握できます。
アクセス解析ツールとの違いとは?
Google Analyticsなどのアクセス解析ツールは、数値的な情報(PV数、直帰率、滞在時間など)に特化していますが、ヒートマップは「行動の質」に焦点を当てています。たとえば、「このバナーがクリックされていない」「ページ下部は読まれていない」など、ユーザーの視線の流れを視覚的に追うことが可能です。
| 項目 | ヒートマップ | アクセス解析ツール(例:Google Analytics) |
|---|---|---|
| 主な目的 | ページ上のユーザー行動を“視覚的に”把握 | サイト全体のアクセスデータを数値で分析 |
| 表示形式 | 色(赤・黄・青など)による「視覚的なヒートエリア」 | 数字・グラフ・表形式でのデータ表示 |
| 分析対象 | ページ単位で、ユーザーのマウスやスクロールなどの挙動 | サイト全体のトラフィック、ユーザー属性、流入元など |
| 分析できるデータ | ・クリック位置 ・スクロール範囲 ・滞在時間 ・熟読エリアなど | ・PV(ページビュー) ・直帰率 ・セッション数 ・CVRなど |
| わかりやすさ | 初心者でも直感的に理解できる可視化ツール | データリテラシーが必要な部分もあり、やや上級者向け |
| 改善に活かせる場面 | ・ファーストビューの調整 ・CTAボタン配置の見直し ・離脱改善など | ・集客戦略の見直し ・コンバージョン経路の分析 ・リファラー調査など |
| 相性が良いページタイプ | LP(ランディングページ)や商品ページなど、1ページ完結型のページに最適 | サイト全体の動きを把握するための総合的なレポート分析に適用 |
| 補足ポイント | 数字では見えない「ユーザー心理」が可視化できる点が大きな強み | データ量が豊富で、マーケティング戦略全体を支える分析が可能 |
ヒートマップで可視化できる主な行動データ一覧
以下のような行動を、ヒートマップは視覚的に把握することができます。
熟読エリアの可視化

ユーザーが長時間滞在した箇所は濃く表示され、熟読されたエリアを特定できます。コンテンツの配置やCTA(行動喚起)の位置最適化に役立ちます。
終了エリアの可視化

スクロールヒートマップでは、ユーザーがどこまでページを読んで離脱したかがわかります。記事が長すぎる場合や、途中で興味を失った箇所の発見に有効です。
クリックエリアの可視化

クリックヒートマップは、ユーザーが実際にクリックした部分を示します。ボタン、リンク、画像などが意図通りに使われているかを確認できます。
マウスフローの可視化

マウスムーブメントヒートマップでは、マウスカーソルの動きが追跡され、視線の動きに近い情報が得られます。ユーザーの興味の移り変わりを知ることができます。
なぜ今、ヒートマップが注目されているのか?その理由を解説
ヒートマップは、Webサイトの改善スピードを劇的に高める手段として、国内外で注目されています。直感的に分析できることから、マーケティング担当者だけでなく、デザイナーやライターなど多職種が活用しやすい点も注目の理由です。
従来の解析手法では見えなかった“ユーザーの本音”
数値だけでは「なぜ直帰したのか」「なぜクリックされないのか」が見えません。ヒートマップは、ページ内の行動を可視化することで、ユーザーの関心・疑問・違和感の“痕跡”を発見できます。
スマホユーザーの行動分析に最適な理由とは?
スマホ特有の縦スクロール構造において、どこまで読まれているか、どの位置にCTAを置くべきかを判断する材料になります。レスポンシブデザインでのUX最適化にも不可欠です。
CVR改善に直結するヒートマップの具体的活用シーン
例えば、Eコマースサイトで「商品説明文を読まずに離脱する」傾向がヒートマップからわかれば、そのエリアに視線を誘導するレイアウト改善が可能です。こうした施策の積み重ねがCVR(コンバージョン率)⍰ Conversion Rateの略で、サイト訪問者のうちどれだけが目標(購入・問い合わせなど)を達成したかを示す割合です。成果の測定に重要な指標です。 向上につながります。
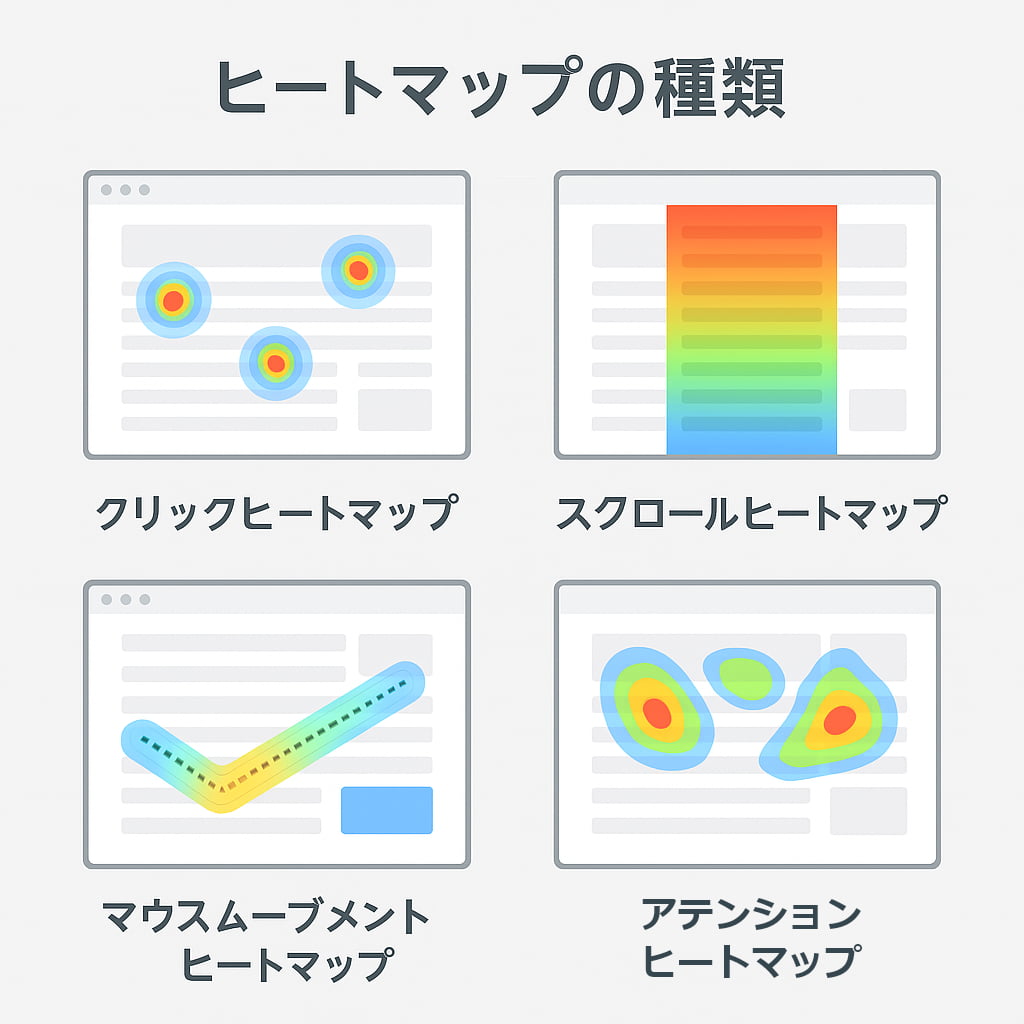
ヒートマップの種類とは?用途別に使い分けるポイント

ヒートマップには複数の種類があり、それぞれの特徴を理解して使い分けることで、より正確な改善施策を導けます。目的に応じて最適なタイプを選択することが成果への近道です。
クリックヒートマップとは?ユーザーの関心ポイントを可視化
「どこが押されたか」が視覚的にわかるため、ナビゲーションやボタンの配置に活かせます。意図しない場所がクリックされていれば、デザイン修正のヒントになります。
スクロールヒートマップとは?読まれているエリアを特定
ページ下部のコンテンツがどれだけ読まれているか、どこで離脱しているかを把握できます。特に記事型LPやオウンドメディア⍰ 自社で所有・運営するメディアのこと。例えば自社ブログやニュースサイトなどで、ブランディングや集客を目的として活用されます。 で活躍します。
マウスムーブメントヒートマップとは?視線の動きを読み解く
マウスの動きから視線の流れを把握できるため、ユーザーがどの情報に注目しているか、視認性が高いかどうかを判断できます。
アテンションヒートマップとは?視線の集中度を把握
主に「視線の集中度」や「滞在時間の長さ」によって色分けされ、ページ内の“注目エリア”を一目で把握できます。一般的には、赤やオレンジなどの暖色で表された部分が高いアテンション(注目)を受けており、青や緑の寒色になるにつれて注目度が下がっていることを示します。
どの種類を選べばいい?目的別おすすめの活用法
| 目的 | おすすめのヒートマップ |
|---|---|
| ボタン配置の検証 | クリックヒートマップ |
| 記事の読み進め確認 | スクロールヒートマップ |
| デザインの視認性検証 | マウスムーブメントヒートマップ |
| 注目エリアの検証 | アテンションヒートマップ |
ヒートマップを活用したサイト改善の具体例とは?
実際の運用において、ヒートマップは課題発見から施策立案、改善の検証にまで一貫して役立ちます。ここでは、具体的な活用事例をご紹介します。
ファーストビューの最適化で直帰率を下げる方法
ファーストビュー⍰ ユーザーがページにアクセスした際、スクロールせずに最初に表示される範囲のこと。印象や離脱率に大きく影響します。 が赤く表示されず、すぐに青くなっている場合は、訪問者が即離脱しているサインです。視認性の高い画像、強いキャッチコピー、スクロール誘導ボタンの設置などを実施しましょう。
コンバージョン導線の再設計に役立てる活用例
フォーム手前の情報がクリックされていなければ、情報不足が原因かもしれません。FAQリンクや具体的な成功事例を増やすことで導線を強化できます。
離脱ポイントを特定してコンテンツをリライトする方法
記事の途中で熟読エリアが減少していれば、そこが「読まれにくい箇所」です。構成の変更や見出しの見直し、画像の挿入などでエンゲージメントを高める改善が有効です。
ヒートマップツールのおすすめは?無料・有料を徹底比較!
ヒートマップツールには無料で使えるものから、高機能な有料版まで幅広く存在します。目的と規模に応じて適切なツールを選びましょう。
無料で始められる人気ヒートマップツール3選
Clarity

Microsoftが提供する無料ツールで、高速かつ高精度なヒートマップが生成可能。セッションリプレイも充実しています。
QA Analytics

シンプルで軽量な設計が魅力。ヒートマップとフォーム分析に強みがあり、低コストで試せます。
User Heat

日本製のUIが使いやすく、スマホ対応やページ別のレポート機能が充実しています。
機能充実の有料ツール3選
Ptengine
リアルタイム解析やコンバージョンファネルの可視化など、マーケティング支援機能が豊富です。
User Insight
企業サイト向けに最適化され、セグメント分析やA/Bテストとの連携機能が強力です。
SiTest
ヒートマップとEFO(入力フォーム最適化)⍰ Entry Form Optimizationの略で、入力フォームの離脱を防ぎ、コンバージョン率を高めるための最適化施策を指します。 の連携で、CV率改善を強力にサポートします。
ヒートマップを活用する際の注意点やデメリットは?
便利なヒートマップですが、活用には一定の注意点も存在します。誤解や過信を避け、正しく運用することが重要です。
データの誤解釈が招く落とし穴とは?
「クリックが少ない=興味がない」とは限りません。コンテンツが十分に伝わっていて、クリックの必要がなかった可能性もあります。文脈を読み取る力が必要です。
ユーザーのプライバシー配慮も忘れずに
ヒートマップツールの中には、セッションの録画やIP情報を取得するものもあります。プライバシーポリシーの整備や、同意取得の導入を忘れないようにしましょう。
ヒートマップだけに頼らない“多角的分析”の重要性
ヒートマップはあくまで行動の一部を示すもの。他のアクセス解析、ユーザーアンケート、ヒューリスティック評価と併用することで、より正確な改善が可能です。
まとめ:ヒートマップを活かして成果に直結するサイト改善をしよう
ヒートマップは、数字だけでは見えない“ユーザーの気持ち”を可視化する強力なツールです。
ファーストビュー改善やコンバージョン導線の再構築、コンテンツリライトなど、あらゆる改善活動において活躍します。
ALBAではヒートマップを活用したWebサイトの最適化にも対応
ALBAでは、ヒートマップの分析から改善施策の提案、実装支援までをワンストップで提供しています。既存サイトの成果を最大化したい方、ヒートマップを活かした本格的な改善に挑戦したい方は、ぜひご相談ください📈

ヒートマップに関するよくある質問(Q&A)

A. はい、初心者でも十分に使えます。ヒートマップは視覚的にユーザーの行動を色で表してくれるため、直感的に理解しやすいのが特徴です。特にClarityやUser Heatなどは、インストールや操作もシンプルなので、専門知識がなくても始めやすいです。
A. ヒートマップを使った改善は、ユーザー行動の「傾向」に気づいた時点で小さな施策から始められます。改善の内容にもよりますが、早ければ1〜2週間で数値に変化が出ることもあります。継続的な検証と改善が成功の鍵です。
A. Googleアナリティクスは訪問者数や直帰率などの「数値データ」に強く、ヒートマップは「行動の質」を視覚的に分析するのが得意です。どちらか片方ではなく、両方を連携させることで、より精度の高いサイト改善が実現できます。
A.基本的なツールであれば、タグをサイトに貼り付けるだけで導入できます。CMS(例:WordPress)を使っている場合は、専用プラグインやタグマネージャーを使うことで、専門知識がなくても簡単に導入できます。
Webマーケティングに関するご相談について

ALBA株式会社では、多種多様な事業者様からのWebマーケティングに関するご相談を承っております。Webマーケティングによる競争力の強化を検討中の方は、お気軽にお問い合わせフォームよりご相談ください。
監修者情報

- ALBA株式会社 代表取締役|最高マーケティング責任者
-
デスクワークには、無用な筋肉を携えたALBA株式会社の代表取締役!2022年の*ベストボディジャパン那覇大会では初出場で2位を獲得し、全国大会選手に選出。両国国技館で行われた全国大会へ出場しました!
(*歌手の西川貴教さんも出場し、一時話題となったフィットネスの大会)
見た目はナレッジワーカーとは程遠い私ですが、こちらのブログでは正しい Webマーケティング情報をわかりやすく、図説などを用いながら解説、情報発信をしていきます!